Python神奇的地方?連皮卡丘都有!!快來跟上流行!!!

 前陣子上映的名偵探皮卡丘劇照
前陣子上映的名偵探皮卡丘劇照
大家都想到前陣子上映的動畫電影「名偵探皮卡丘」票房成績不俗,賣座程度僅次於「復仇者聯盟-終局之戰」。雖然電影中的那隻皮卡丘是以「賤萌」的形式呈現,但也激起許多工程師小時候時看「神奇寶貝」中,那隻呆萌的皮卡丘的回憶。在大陸就有熱血的
Python 工程師使用 Python 的 「海龜」 Turtle 繪圖模塊,畫起皮卡丘來,而且還畫得唯妙唯肖的!先看看以下的效果吧:
 大陸網友文摘菌用Python來畫皮卡丘,畫得唯妙唯肖 (圖片來源:https://mp.weixin.qq.com)
大陸網友文摘菌用Python來畫皮卡丘,畫得唯妙唯肖 (圖片來源:https://mp.weixin.qq.com)
步驟:先選好畫板大小、設置好畫筆顏色、粗細,再定位好位置後,開始畫鼻子、頭、耳朵、眼睛、嘴、身體、手腳、尾巴。
Python 的 Turtle graphics 模塊,中文直譯為「海龜繪圖」,是提供給兒童學習程式語言用的模組。想像螢幕上有一隻帶著畫筆的海龜在 X,Y 軸平面座標上,從座標 (0,0) 出發。你給牠下指令「turtle.forward(15)」,牠就會往前走 15 像素的距離,接者你下指令「turtle.right(25)」,牠就會朝向順時針 25 度的方向轉彎。不斷對著海龜重複著這類型的指令,海龜就能完成一幅圖畫。

uidesignxiaoshow 發表在 痞客邦 留言(0) 人氣()
uidesignxiaoshow 發表在 痞客邦 留言(0) 人氣()
2019十大熱門程式語言在這! 初學者該怎麼選擇?

uidesignxiaoshow 發表在 痞客邦 留言(0) 人氣()
前端工程師都該懂RWD概念-行動設備優先的設計考量?

行動載具特性
uidesignxiaoshow 發表在 痞客邦 留言(0) 人氣()
2019年熱門程式語言有哪些?又有哪些是入門款?讓我們看下去!!

uidesignxiaoshow 發表在 痞客邦 留言(0) 人氣()
前端工程師都該懂RWD概念-網頁設計的"優雅降級"與"漸進增強"
uidesignxiaoshow 發表在 痞客邦 留言(0) 人氣()
前端工程師要替非常多客戶端著想,現在連優先裝置都出來了?

行動載具特性
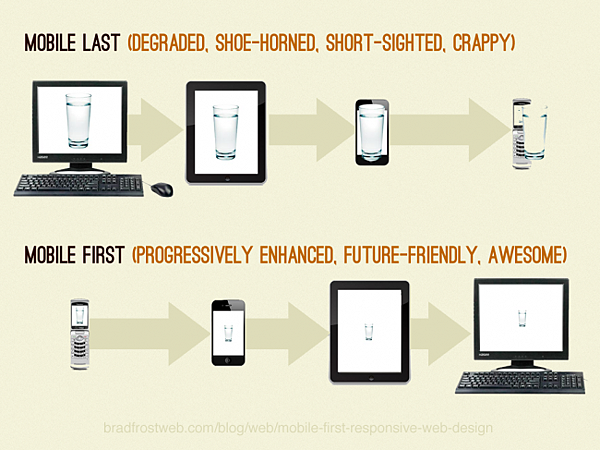
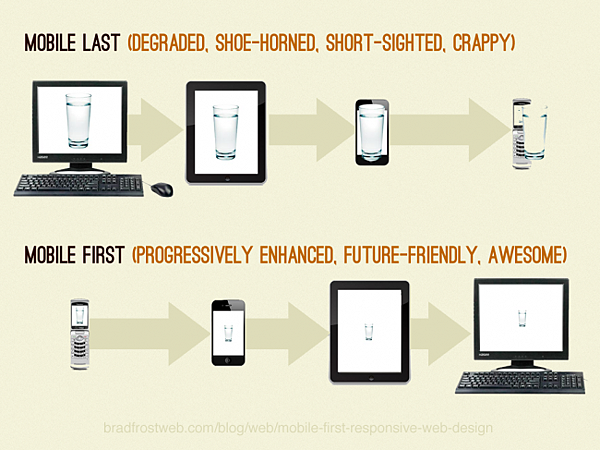
 圖上方為傳統以桌機為主設計模式;下方為「行動裝置優先 (Mobile First)」模式
圖上方為傳統以桌機為主設計模式;下方為「行動裝置優先 (Mobile First)」模式
手機、平板等行動設備在操作上與電腦差異很大,電腦以滑鼠操作為主、行動設備則是以觸控螢幕為主。因此,兩者的網頁開發與
網頁設計在互動設計上也有所不同。 行動載具的基本特徵有:可單指或多指操控的多點觸控、多種手勢(如搖一搖、滑動等)以及文字虛擬鍵盤。 除了上述與電腦差異很大的特徵外,在視覺呈現上也與電腦差很大,
前端工程師與
設計師需注意的事項如下:
按鈕大小: 電腦因為是用滑鼠操控,所以無論按鈕多小,滑鼠一樣點的到。但是行動裝置是以觸控為主,按鈕太小會增加點擊難度。因此蘋果電腦公司建議 iOS 開發者,任何需要被觸控的
UI (使用者介面) 元件,都不能小於 44*44px。
超連結大小: 除了上述的按鈕之外,也會有文字的超連結內容。同理,也不能讓帶有超連結的文字太小,以利於手指點擊。
UI 設計: UI 設計必須考量到行動載具的畫面尺寸,因此像按鈕等需要被觸控的 UI (使用者介面) 元件,都需要在畫面中容易被點擊的地方。
點擊效果: 在按鈕效果的開發上,有時滑鼠除了點擊與放開的指令外,還會有滑來滑去的特效。但是行動版裝置是使用手指直接觸控的,所以就不需要此種特效強調。
互動效果: 電腦與行動裝置的運算效能畢竟不一樣。所以有一些在電腦版網頁運行的很順暢的特效 (如 Slide 幻燈片、Carousel 等) 在行動裝置上未必能流暢顯示。所以在設計 RWD 網頁時,要考量到不同設備的效能。
行動裝置優先 (Mobile First) 概念
行動裝置優先 (Mobile First) 是由知名的
設計師與
UI規劃師 Luke Wroblewski 提出的,他曾當過美國 yahoo 架構設計負責人,他在2010年的時候進行了一次簡報,標題就是 Mobile First(
原始簡報與影片),是指設計網站時,應該以行動裝置的介面、互動、顯示等為主要考量,其他的裝置次之,有別於過去設計網站時「以桌上型電腦為主,再將電腦網站上的內容移植到行動裝置上」的模式。 現在越來越多的人使用行動裝置上網,根據美國最大電信業者 AT&T 的數據,手機流量在 3 年內成長了 50 倍,目前行動裝置上網的使用率仍在激增當中,而且還有更多的功能陸續被開發出來。 相較於傳統的電腦,行動裝置的使用比較不受到時間空間限制,無論是在捷運、廁所等都可使用,人們也花了不少零碎時間使用手機上網,因此瀏覽網頁的頻率跟電腦比起來有過之無不及,所以 Google、Facebook、Adobe 等大公司都開始以「行動優先」的概念來設計自己的產品。 那「行動優先」要如何套用到網頁設計上?一開始先針對行動裝置的小畫面來設計版面、填入最重要的內容,然後再以這些基本內容都存在的狀況下,針對較大的螢幕裝置 (如平板、進而電腦、電視螢幕等) 漸進式的擴展其佈局。這樣一來,網頁在行動裝置呈現的介面會非常好瀏覽且美觀,該有的功能、內容都有,並且由小畫面擴大至大畫面,內容更大、可擺放的元素就越多、限制也越少 (參見「
漸進增強(Progressive Enhancement)」)。但是如果是從大畫面開始設計,當要轉換成小畫面時,其內容的擺放就會越來越困難,常常需要透過刪減內容,才能「塞」入較小的版面當中。這樣一來,有可能行動裝置上出現的是精簡過「簡陋卻可用 (poor but passable)」的內容,而無法給使用者完整的內容 (參見「
優雅降級(Graceful Degradation)」)。 若要建立良好的行動裝置使用者體驗 (
UX),應考慮以下幾點:
- 使用者使用行動載具的習慣、方式及思考模式
- 提供明確精要的內容,比完整的導覽功能更重要
- 提供清楚且好觸控的導覽選單
- 簡潔明確的頁面內容
- 符合行動載具操作特性
現在大多數的 RWD 響應式網站,都是採用行動裝置優先 (Mobile First) 概念來設計,範例如下:
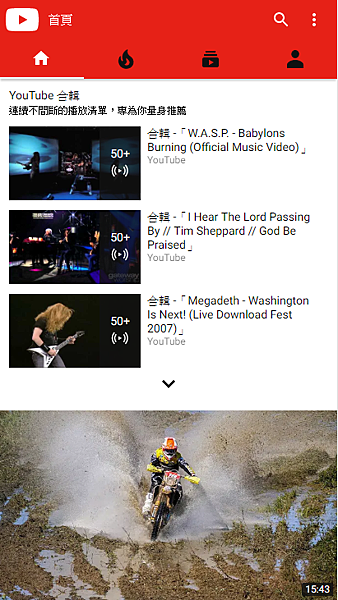
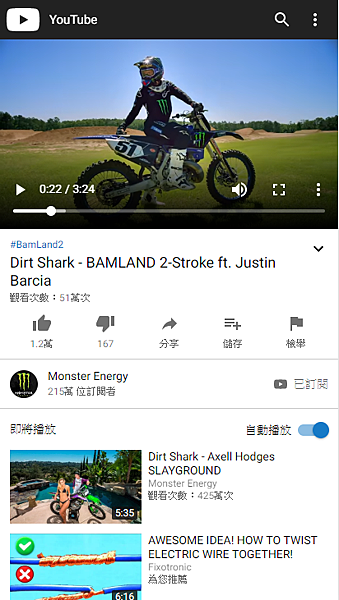
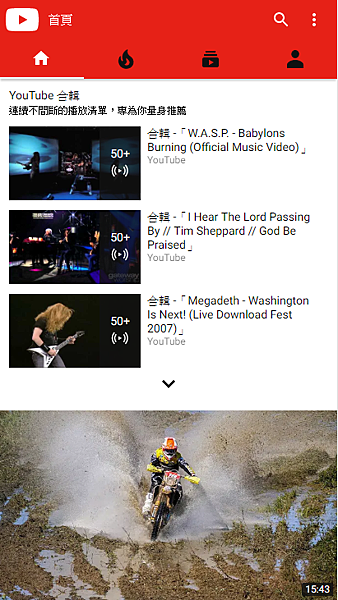
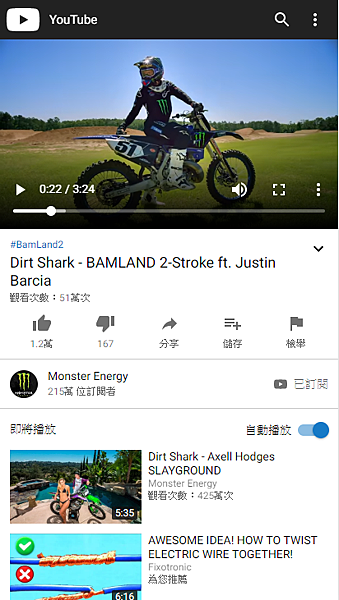
Youtube網站


就算是在手機上,也可以很方便的點閱影片、撥放、暫停,甚至對影片作評論、按讚!
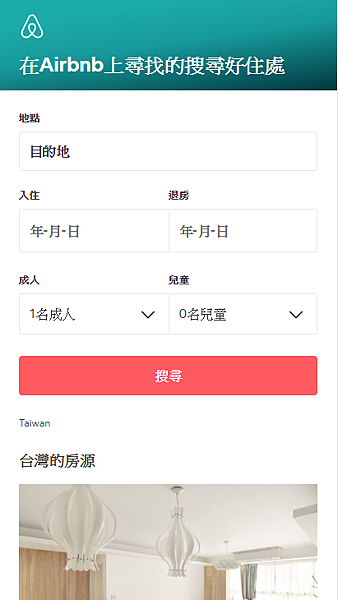
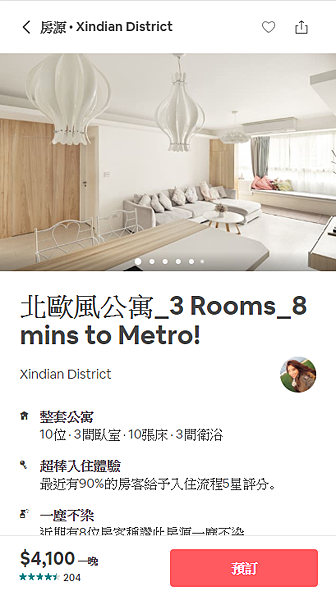
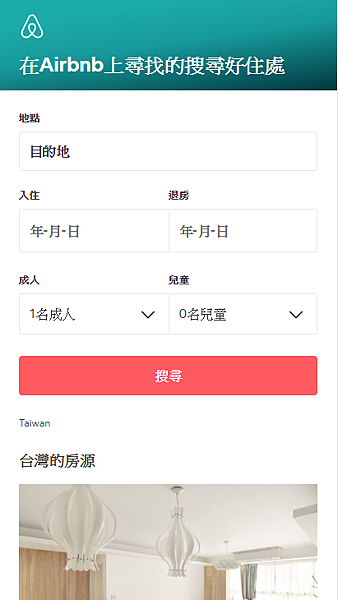
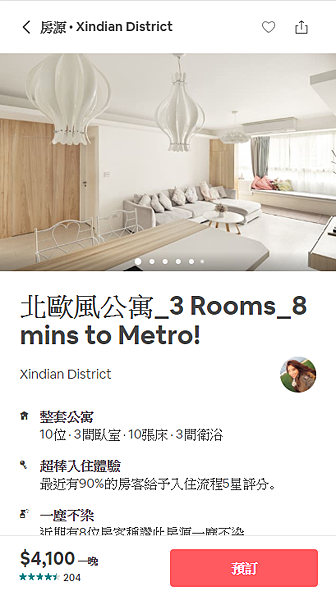
Airbnb網站


選單的按鈕設計的大小適中,
網頁設計後使用者用手機就可以輕易地透過選單找到目標住處,並且藉由滑動的行為瀏覽屋況,並按下預訂按鍵! 本篇為「
前端工程師必懂RWD概念」三部曲第三篇,全系列目錄如下:
uidesignxiaoshow 發表在 痞客邦 留言(0) 人氣()
前端工程師精進了自己的技能以後,需要精益求精!!現在要來研究如何讓使用者更喜歡!!

 標準的RWD網站範例
標準的RWD網站範例
當代的
前端工程師與
網頁設計師在開發網站時都選擇 RWD 網站,在規劃其
Media Query 的尺寸斷點時,有兩種布局斷點的依據:「根據設備」以及「以內容為主」,介紹如下:
1.根據時下的主流設備來佈局斷點 (設備優先)
透過時下主流的設備 (如當代最熱門的手機、平板或電腦螢幕等) 來確定布局的斷點,而設計多套樣式,再分別對應到各種設備上,如此就可準確定位斷點。這種套用現成的設備尺寸隨然方便,又能精準對應到時下最普及的設備,但是隨著設備不斷汰舊換新,未來總會有無法合適對應到的設備。
 「設備優先」示意圖(圖片來源:http://static.codeceo.com)
「設備優先」示意圖(圖片來源:http://static.codeceo.com)
2.根據網頁內容作為佈局斷點的標準 (內容優先)
這種方式不是以設備為主;而是依據
網頁設計內容的布局、段落等來下斷點,是真正符合
RWD 響應式網站 設計的初衷的方式。此種方式可讓網頁涵蓋所有設備、且閱讀容易,但是斷點會依據設備的不同而落在不同的地方,這樣就沒有標準、精準的設計模式。
 「內容優先」示意圖(圖片來源:http://static.codeceo.com)
「內容優先」示意圖(圖片來源:http://static.codeceo.com)
儘管如此,現今大多
前端工程師與
網頁設計師會更偏向「內容優先」的方式。因為電腦、行動裝置等設備不斷推陳出新,若採用此種方式,雖然無法精準的對應到特定的設備,但是卻可廣泛涵蓋現在、未來全部的設備。且無論瀏覽媒介如何改變,重點依然是網頁內容的本身。 在內容優先的策略中,前段工程師與設計師要讓網站盡可能兼容所有設備:因為我們不知道用戶會用什麼樣的設備來訪問網站,因此,我們必須盡可能地把所有狀況都考慮進來;所有的
UI使用者介面.佈局、元件、區塊等都能兼容不同類型的設備和平台。有「優雅降級(Graceful Degradation)」以及「漸進增強(Progressive Enhancement)」兩種思維模式,可以套在「內容優先」為主的
RWD 響應式網站 設計的過程:
「優雅降級」還是「漸進增強」?
 圖上方為「優雅降級(Graceful Degradation)」的網頁設計模式;下方為「漸進增強(Progressive Enhancement)」模式
圖上方為「優雅降級(Graceful Degradation)」的網頁設計模式;下方為「漸進增強(Progressive Enhancement)」模式
1. 優雅降級(Graceful Degradation)
一開始就針對「功能最完整」的平台來設計、開發網站,完成所有的功能和體驗後,再針對無法支援所有功能的平台或環境本來修改、刪減功能或是其他的解決方案,以確保網站能在最新、最完整的平台上完美呈現,擁有
UI「最好的使用者體驗」;而在較舊的或是功能限制較多的的平台上,仍然可使用最重要的功能,整體介面「簡陋卻可用 (poor but passable)」,而不是無法使用。
2. 漸進增強(Progressive Enhancement)
這個方式與「優雅降級(Graceful Degradation)」的方式相反,是先針對最不完整或是限制最多的平台上創建最重要的基本內容,用最精簡的方式呈現;然後以這些基本內容都存在的狀況下,開始慢慢擴展其佈局,隨著平台的限制越來越少,內容的完整度也越來越高。這也是「行動裝置優先 (Mobile First) 」的設計方式。我們在下一篇會提到什麼是「
行動裝置優先 (Mobile First) 」。 本篇為「
前端工程師必懂RWD概念」三部曲第二篇,全系列目錄如下:
uidesignxiaoshow 發表在 痞客邦 留言(0) 人氣()
前端工程師都該懂RWD概念-RWD網頁與傳統網頁設計的差異

uidesignxiaoshow 發表在 痞客邦 留言(0) 人氣()
前端工程師因為網路的演變,越來越多有效率的方法發展網頁,又有人大方分享了,讓我們看下去!

uidesignxiaoshow 發表在 痞客邦 留言(0) 人氣()

 大陸網友文摘菌用Python來畫皮卡丘,畫得唯妙唯肖 (圖片來源:https://mp.weixin.qq.com)
大陸網友文摘菌用Python來畫皮卡丘,畫得唯妙唯肖 (圖片來源:https://mp.weixin.qq.com)
 大陸網友文摘菌用Python來畫皮卡丘,畫得唯妙唯肖 (圖片來源:https://mp.weixin.qq.com)
大陸網友文摘菌用Python來畫皮卡丘,畫得唯妙唯肖 (圖片來源:https://mp.weixin.qq.com)

 圖上方為傳統以桌機為主設計模式;下方為「行動裝置優先 (Mobile First)」模式
圖上方為傳統以桌機為主設計模式;下方為「行動裝置優先 (Mobile First)」模式



 標準的RWD網站範例
標準的RWD網站範例 「設備優先」示意圖(圖片來源:http://static.codeceo.com)
「設備優先」示意圖(圖片來源:http://static.codeceo.com) 「內容優先」示意圖(圖片來源:http://static.codeceo.com)
「內容優先」示意圖(圖片來源:http://static.codeceo.com) 圖上方為「優雅降級(Graceful Degradation)」的網頁設計模式;下方為「漸進增強(Progressive Enhancement)」模式
圖上方為「優雅降級(Graceful Degradation)」的網頁設計模式;下方為「漸進增強(Progressive Enhancement)」模式