Python這個名字真讓人非常的好奇到底是怎麼來的!!讓我們聽創辦人怎麼說!!
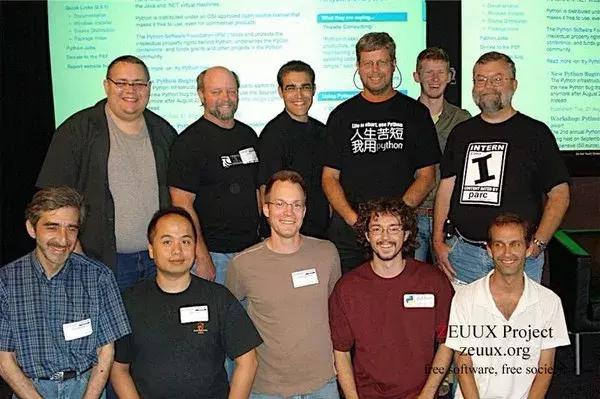
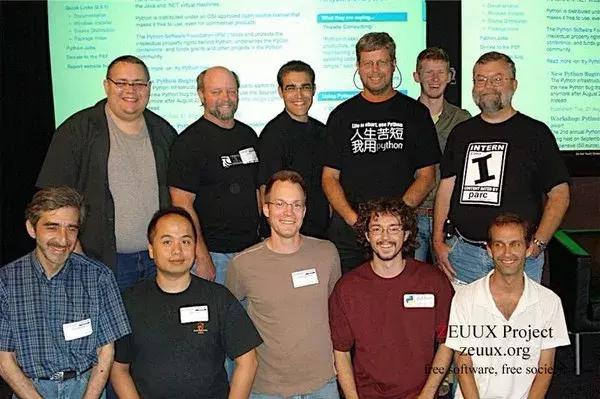
圖中身穿「人生苦短,我用Python」T恤的先生為 Python 程式語言的創始人Guido van Rossum
隨著 AI 世代即將到來,
Python 程式語言也越來越受歡迎。這款程式語言於 1991 年第一次公開發表。 1989 年,荷蘭的程式設計師吉多范羅蘇姆 (Guido van Rossum)
為了打發聖誕節假期的空檔時間 ,就寫了以 ABC 程式語言為基礎的另一套程式語言。命名時,吉多想要為這個語言起一個「精簡、獨一無二、又帶一些神秘感」的名字。然後他從一個叫做「Monty
Python (蒙提巨蟒)」的劇團尋求靈感,將這套程式語言以該劇團的團名 Monty
Python 的
Python 來命名。這個來自英國的劇團在當時的歐洲非常活躍、以超現實的荒誕喜劇聞名。當然,吉多自己本身就是這個荒誕劇團的大粉絲
VIDEO
uidesignxiaoshow 發表在 痞客邦 留言 (0) 人氣(
Python不是蟒蛇的意思? 程式語言的命名比你想得還有趣!
uidesignxiaoshow 發表在 痞客邦 留言 (0) 人氣(
想不到人工智慧也能包辦家事,讓你不再需要掛心家事!!
uidesignxiaoshow 發表在 痞客邦 留言 (0) 人氣(
踏入前端工程師領域必備的九堂 HTML5 課(九-下)-Drag and Drop API(下)
uidesignxiaoshow 發表在 痞客邦 留言 (0) 人氣(
HTML5怎麼實現及實行能拖曳的元素呢?讓有經驗的資深工程師來告訴你!!
HTML5 Drag & Drop API-讓元素變得可拖曳
過去在網頁裡面實現 Drag & Drop 是很麻煩的,需要配合 CSS、onmousedown、onmouseup、setInterval() 等,才能做出元件拖曳的視覺效果。現在
HTML5 有直接的 Drag & Drop 機制,讓
前端工程師 可直接使用 drag and drop 的功能,讓使用者透過拖曳的方式,把要上傳的檔案拉到瀏覽器當中。 所有的 HTML 元素都可設成「可拖曳」的。要讓元素變得可以拖曳,只要在該元素的原始碼中加入 draggable 屬性,如下例 (讓圖片變得可以拖曳):
<img draggable="true" />
HTML5 Drag & Drop API 的範例See the Pen HTML 5 Drag and Drop by Tedutw (@Tedutw ) on CodePen .
uidesignxiaoshow 發表在 痞客邦 留言 (0) 人氣(
踏入前端工程師領域必備的九堂 HTML5 課(九-上)- Drag and Drop API簡介(上)
HTML5 Drag & Drop API-讓元素變得可拖曳以前在網頁裡面實現 Drag & Drop 是很麻煩的,需要配合 CSS、onmousedown、onmouseup、setInterval() 等,才能做出元件拖曳的視覺效果。現在 HTML5 有直接的 Drag & Drop 機制,讓前端工程師 可直接使用 drag and drop 的功能,讓使用者透過拖曳的方式,把要上傳的檔案拉到瀏覽器當中。
uidesignxiaoshow 發表在 痞客邦 留言 (0) 人氣(
這裡透過HTML5教你怎麼操作來源和目標做操作?一些步驟讓你啞口無言!!
數據傳輸DataTransfer
拖曳動作的目的,是為了對來源和目標元素做操作。為了完成整個操作,就需要在來源元素和目標元素間傳輸數據。在
HTML5 中,我們透過
Javascript 的 DataTransfer 完成數據傳輸。 我們在上例的 dragstart 時,就設置需要傳輸的數據,在 drop 中獲取需要的數據。 event.dataTransfer 提供了兩個主要函數:
setData(format, data):用於添加數據,一般 format 對應於 MIME 類型字符串,常見的有 text/plain、text/html 及 text/uri-list 等,但同時也可以是任意自定義的類型;很不幸的是 data 只能是 string 或 file。
getData(format):用於獲取數據。
現在,我們的目標是要將 「Drag Me」元素放到其它藍色的目標元素中,如此就需要傳輸它的 ID ,通過下面的
Javascript 語法來實現:
draggable.addEventListener('dragstart',(ev)=> {
ev.target.style.opacity = “。5” ;
//設置ID
ev.dataTransfer.setData('text / plain',ev.target.id);
});
dropzones.forEach((dropzone)=> {
dropzone.addEventListener('drop',(ev)=> {
ev.preventDefault()
ev.target.style.borderStyle = 'solid' ;
//獲取ID const sourceId = ev.dataTransfer.getData('text / plain')
ev.target.appendChild(document .getElementById(sourceId)) })});
在 dragstart 時,透過 setData 將 ID 放入 DataTransfer 中
在drop事件中,透過 getData 獲取元素 ID ,並透過 appendChild 加入到藍色的目標元素中。
結果如下:
uidesignxiaoshow 發表在 痞客邦 留言 (0) 人氣(
HTML5裡Web Storage 的優點有什麼?憑什麼取代了cookies呢?
uidesignxiaoshow 發表在 痞客邦 留言 (0) 人氣(
踏入前端工程師領域必備的九堂 HTML5 課(八)-Geolocation API(地理位置定位)簡介
uidesignxiaoshow 發表在 痞客邦 留言 (0) 人氣(
踏入前端工程師領域必備的九堂 HTML5 課(七)-Web Storage 瀏覽器儲存簡介
uidesignxiaoshow 發表在 痞客邦 留言 (0) 人氣(