
想要學會當今最火的JavaScript嗎?那你一定不能錯過本日的教學哦!(二)
變數
一般來說,「變數(Variables)」是用來承裝資料數值的容器。在同一程式中,變數的值其實是可以改變的。在 JavaScript 中,通常以「var」來宣告變數。寫法如下所示:
var x = 777;在上述例子中,數值 777 被指定給變數 x。
JavaScript 對於字體的大小寫是敏感的,大小寫被視為不同的變數,例如變數「Name」與「name」就是被視為不同的變數哦。
等號
在JavaScript教學中,等號 (=) 被稱作「分配」運算子,而不是「等於」運算子。例如,「x = y」就是「把數值 y 分配給 x」,而不是「y 等於 x」。
使用變數
現在,我們將一個值「777」分配給一個變數「x」,並將其輸出。程式碼與結果如下所示:為變數命名
JavaScript 中的變數名稱,對於字體的大小寫是敏感的,大小寫被視為不同的變數。如下例,我們將 x 由小寫改為大寫,程式碼與結果如下所示:var x = 100;
document.write(X);
See the Pen Naming Variables by Tedutw (@Tedutw) on CodePen.
因為大小寫不同的緣故,所以 x 與 X 被判定為不同的變數。因此上面的程式碼並沒有產出任何的結果。
JavaScript 變數命名原則:
- 命名的第一個字,必須是英文字母、底線(_)或是貨幣符號($)。後續的字可以是英文字母、數字(注意:數字不能作為第一個字)、底線或是貨幣符號($)
- 變數名稱不能包含一個算數或是邏輯運算子,像是加(+)減(-)乘(*)除(/)的的記號都不能用。注意:連接線(-)會被視為減號,因此命名中也不能含連接線。)
- 變數名稱不能包含特殊符號,例如「my#num」、「num%」等。
- 任何的 JavaScript 名稱都不能含有空白字元。
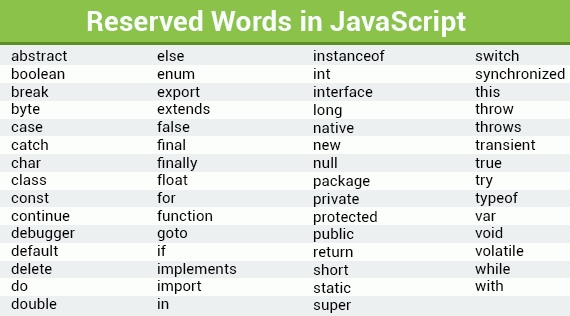
- 以下圖片為「JavaScript 保留字」一覽表,表中的任何字都不能用於命名變數。

推薦閱讀:
學會Javascript,程式輕鬆寫(三)-資料類型
暑假快到了!與其讓兒子盲目拚學測,我寧可讓他先選擇人生方向~
文章標籤
全站熱搜


 留言列表
留言列表


