前端工程師都該懂RWD概念-RWD網頁與傳統網頁設計的差異

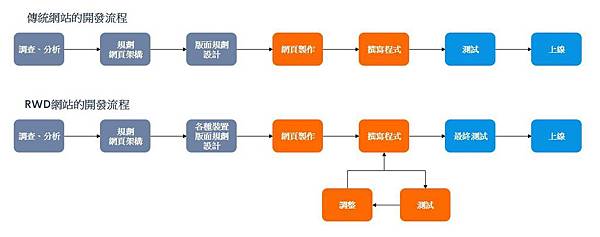
在智慧型手機等行動上網的裝置普及之前,早期的前端工程師與網頁設計師在設計 UI和做網站時較輕鬆。因為網站只需適應一種規格,在製作程序上對比今日的 RWD 網站顯得比較單純。製作程序差異如下:

從上面的圖片中可以看出,在開發 RWD 網站時,若要符合不同裝置 (就是電腦、手機與平板等) 的網頁需求,就要開發出 4-5 種版面,無論是在設計、或是撰寫程式上都比較費時且難以銜接。因此在流程的前半段,必須要規劃 Media Query 的尺寸斷點再去進行網頁設計、程式撰寫,再根據不同的尺寸斷點進行反覆測試、調整與修正。
(相關文章:Media Query使用方法、Media Query中的視窗與頁面尺寸媒體特性一覽表)。
在進行各種載具版面的設計前,應該先根據與客戶討論後的結果,大概進行各種載具的網頁框架規劃 (Wireframe)。Wireframe 是低保真度的設計原型,是在除去所有視覺設計細節 (如色彩、字型等) 之下,進行頁面架構、功能與內容的規劃,藉此更能集中地檢視整個介面流程和架構,方便與客戶溝通想法。
(相關文章:與前端溝通更順利!從了解整體網站的規劃流程開始)。
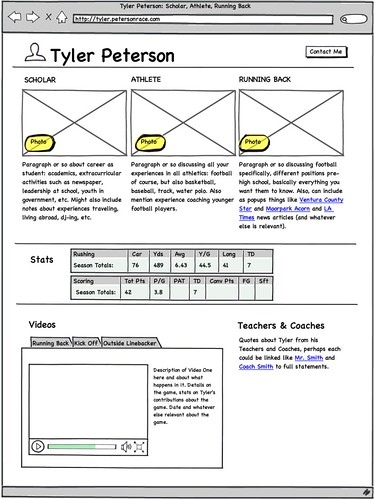
網頁框架規劃 (Wireframe) 是運用文字線條、方塊,把每個區塊所要呈現的內容表現出來。盡量可能性地減少設計元素,以突顯網頁所呈現的介面、動線流程與階層,確認使用者體驗如何。有時為了在視覺上清除區隔不同區域,可以使用灰階色塊作補助。下圖為個人網站的 Wireframe 網頁框架範例。

本篇為「前端工程師必懂RWD概念」三部曲第一篇,全系列目錄如下:
| (目錄) |
✌推薦閱讀:
前端工程師必學的RWD八堂課(一) | 為什麼你必須懂RWD?
前端工程師必學的RWD八堂課(三) | Media Query
前端工程師必學的RWD八堂課(四) | Media Type


 留言列表
留言列表


