上篇提到前端工程師都需要的一個盒子,這篇讓我們繼續學習邊界和留白部分.

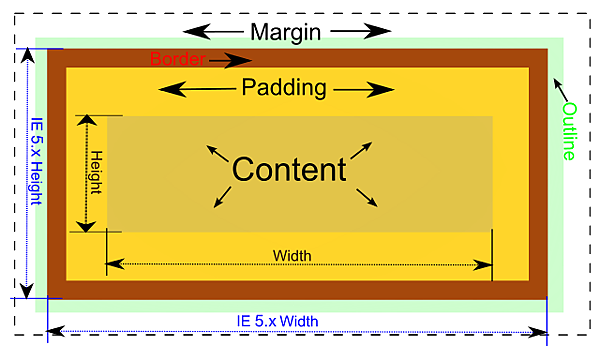
在 CSS盒子模式中,內容 (content) 是最內層的部分,接下來依序為留白 (padding)、邊框 (border)、以及邊界 (margin)。邊界是 前端工程師用來設定各個元素之間的距離。
相關的 CSS 指令由外至內依序為 邊界 (margin)、邊框 (border)、以及 留白 (padding)。分別介紹如下:
邊框
Border 是邊框,介於外側的邊界 (margin) 與內側的留白 (padding) 之間。 前端工程師不須特別設定,CSS 碼如下:
border: 邊界值 實線或是虛線 顏色;
邊框設定範例如下:
border: 1px solid #000000;
See the Pen margin:上下左右; (一個值) by Tedutw (@Tedutw) on CodePen.
如以上範例,我們得到一個外層包了一層黑色 (色碼為 #000000) 實線 (solid)、寬度1px的框。 border的數值只需要用空格分開即可,屬性不需要一個一個下,如:border-width、border-style、border-color 等等。
留白
padding(留白)外側緊鄰邊框 (border)、內側緊鄰內容 (content)。如果沒有設定 padding,內容的部分就會黏著邊框。padding 就會吃到背景色。
以下是沒有設定 padding 的例子,可以看見內容的字緊鄰黑色的邊框
以下是有設定 padding 的例子, 可以看見內容的字與邊框有一段距離.這一段距離就是所謂的「padding」。padding會吃到背景色。
See the Pen margin:上 左右 下; (三個值)-加上邊框 by Tedutw (@Tedutw) on CodePen.
Padding 的上下左右調整,語法跟 Margin 一樣,順序很重要。列舉如下:
padding:[上面留白值] [右邊留白值] [下面留白值] [左邊留白值]
padding:[上面留白值] [左邊與右邊留白值] [下面留白值]
padding:[上面與下面留白值] [左邊與右邊留白值]
padding:[上面與下面與左邊與右邊留白值]
✌推薦閱讀:


 留言列表
留言列表

.png)
