目前分類:科技小知識 (22)
- May 25 Tue 2021 16:44
是什麼新功能讓Facebook急跳腳?
- Aug 17 Mon 2020 21:28
前端工程師也該會的後端
- Nov 13 Wed 2019 23:38
想靠自己創造遊戲帝國嗎?有Unity3D沒有什麼辦不到!
- Oct 03 Thu 2019 21:59
小知識報哩災!前端工程師和後端/全站工程師到底哪裡不一樣!
- Aug 09 Fri 2019 23:34
Python是程式語言之冠?把其他程式語言當什麼了?(下)
- Jul 24 Wed 2019 14:34
Photoshop小撇步:教你怎麼讓多餘的東西消失
- Jul 18 Thu 2019 21:58
網路行銷無往不利七大心法(一)
- Jul 17 Wed 2019 19:50
前端工程師不可以錯過的省時神器(四)
- Jul 01 Mon 2019 22:13
人工智慧的魅力連得來速也抵擋不了!!
- Jun 14 Fri 2019 00:43
人工智慧帶來音樂圈新巔峰?不可不錯過的潮流!!
- Jun 12 Wed 2019 22:39
人工智慧的魅力?連票房都算給你看啦!!
隨著影視特效、技術的進步,拍片的門檻降低,也大幅增加了影片的產量。同時,雷片的數量也隨之變多。同一系列的電影、劇本,會因為導演、選角、取景的差異而有著截然不同的結果。例如蝙蝠俠系列電影,2005 年開拍的 《黑暗騎士三部曲》 ,高端的質感與磅礡的氣勢與 1994 年大卡司卻粗製濫造的 《蝙蝠俠4:極凍人》 形成極端對比;而票房與風評俱佳的 1984 年經典科幻片 《銀翼殺手》 獲獎連連,2017 年重拍的續集卻票房失利,並沒有因更高成本、名導與高科技的加持而青出於藍。但是在影片開拍前,又有誰能準確預測如何選角才能拍出最好的效果? 因此有一些新創公司,如洛杉磯的 Cinelytic,就研發為電影片商提供分析服務的 人工智慧系統。

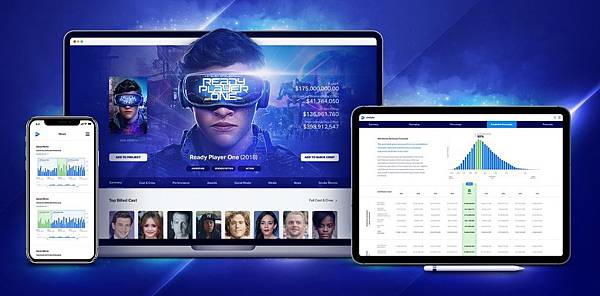
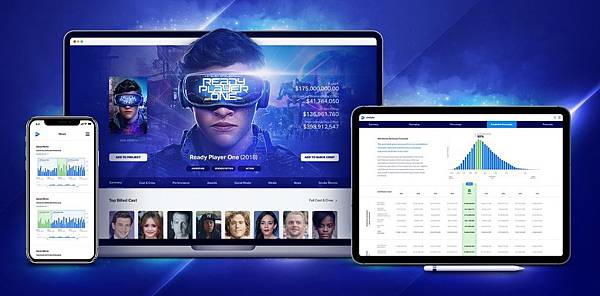
票房分析AI人工智慧系統 Cinelytic (圖片出處:翻攝自 Cinelytic 官網畫面)
洛杉磯的新創公司 Cinelytic 研發的 人工智慧會藉由機器學習Python來研究往年的電影歷史數據庫,再依據這些電影的主題、特色等資料,交叉分析出這些數據背後隱藏的模式(Pattern)。使用者用這套 AI系統的Python分析時,就像是玩球隊經營模擬遊戲一樣有趣:可以指定角色將 A 演員換成 B 演員,例如把女主角從艾瑪華森換成「黑寡婦」史嘉蕾喬韓森等,再看看會產生什麼樣的變化、預測的票房等。Cinelytic 的 CEO 兼共同創辦人 Tobias Queisser 就舉了一個例子,假設拍攝一部以艾瑪華森為主角的電影,可以用 Cinelytic 的 AI 軟體看看若主角換成珍妮佛勞倫斯會如何。 其實除了 Cinelytic 之外,做出此類電影票房預測系統的還有創立於以色列的 Vault 以及比利時的 ScriptBook 等等。 前者能藉著追蹤電影預告片的線上回饋,預測出哪些族群將會去電影院看這部電影;後者能藉由演算法來分析劇本,預測電影票房是否會獲利。不過根據外媒報導:這些 AI 公司在接受採訪時都拒絕為即將上映的電影進行預測,也許是這些 AI 預測的準確度,其實仍然有不少進步空間。
票房成績被AI低估的2017年驚悚電影《逃出絕命鎮》
同部電影,換角結果如何?AI幫你預測

低估黑馬電影票房 AI仍無法神準預測
- Jun 11 Tue 2019 21:49
電影製作商能仰賴人工智慧預測票房嗎?
人工智慧分析電影票房, 你的喜好都已被記錄下來!

- Jun 11 Tue 2019 00:01
讓我們來看看Python這個名字怎麼來的!!
Python這個名字真讓人非常的好奇到底是怎麼來的!!讓我們聽創辦人怎麼說!!
Python-是劇團,不是大蟒蛇

- May 22 Wed 2019 00:48
達內教育對於人才的重視!!與Adobe簽約!!
- May 21 Tue 2019 21:42
轉職前端工程師的福音?太有效率了!!
- May 16 Thu 2019 21:41
2019十大熱門程式語言-給剛接觸程式語言的你
2019十大熱門程式語言在這! 初學者該怎麼選擇?

- May 16 Thu 2019 01:09
2019熱門程式語言介紹!! 讓你目不轉睛!!
- May 15 Wed 2019 00:13
前端工程師須知的RWD秘訣(下):優先裝置是什麼?方便嗎?
前端工程師要替非常多客戶端著想,現在連優先裝置都出來了?
行動載具特性
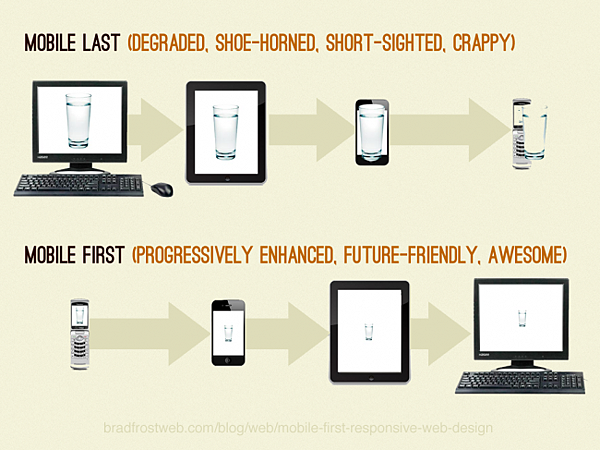
 圖上方為傳統以桌機為主設計模式;下方為「行動裝置優先 (Mobile First)」模式
圖上方為傳統以桌機為主設計模式;下方為「行動裝置優先 (Mobile First)」模式行動裝置優先 (Mobile First) 概念
行動裝置優先 (Mobile First) 是由知名的設計師與 UI規劃師 Luke Wroblewski 提出的,他曾當過美國 yahoo 架構設計負責人,他在2010年的時候進行了一次簡報,標題就是 Mobile First(原始簡報與影片),是指設計網站時,應該以行動裝置的介面、互動、顯示等為主要考量,其他的裝置次之,有別於過去設計網站時「以桌上型電腦為主,再將電腦網站上的內容移植到行動裝置上」的模式。 現在越來越多的人使用行動裝置上網,根據美國最大電信業者 AT&T 的數據,手機流量在 3 年內成長了 50 倍,目前行動裝置上網的使用率仍在激增當中,而且還有更多的功能陸續被開發出來。 相較於傳統的電腦,行動裝置的使用比較不受到時間空間限制,無論是在捷運、廁所等都可使用,人們也花了不少零碎時間使用手機上網,因此瀏覽網頁的頻率跟電腦比起來有過之無不及,所以 Google、Facebook、Adobe 等大公司都開始以「行動優先」的概念來設計自己的產品。 那「行動優先」要如何套用到網頁設計上?一開始先針對行動裝置的小畫面來設計版面、填入最重要的內容,然後再以這些基本內容都存在的狀況下,針對較大的螢幕裝置 (如平板、進而電腦、電視螢幕等) 漸進式的擴展其佈局。這樣一來,網頁在行動裝置呈現的介面會非常好瀏覽且美觀,該有的功能、內容都有,並且由小畫面擴大至大畫面,內容更大、可擺放的元素就越多、限制也越少 (參見「漸進增強(Progressive Enhancement)」)。但是如果是從大畫面開始設計,當要轉換成小畫面時,其內容的擺放就會越來越困難,常常需要透過刪減內容,才能「塞」入較小的版面當中。這樣一來,有可能行動裝置上出現的是精簡過「簡陋卻可用 (poor but passable)」的內容,而無法給使用者完整的內容 (參見「優雅降級(Graceful Degradation)」)。 若要建立良好的行動裝置使用者體驗 (UX),應考慮以下幾點:- 使用者使用行動載具的習慣、方式及思考模式
- 提供明確精要的內容,比完整的導覽功能更重要
- 提供清楚且好觸控的導覽選單
- 簡潔明確的頁面內容
- 符合行動載具操作特性
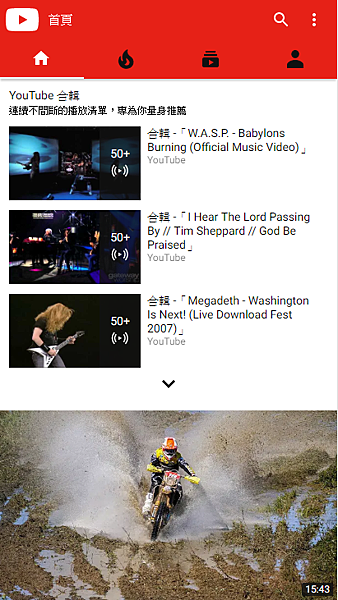
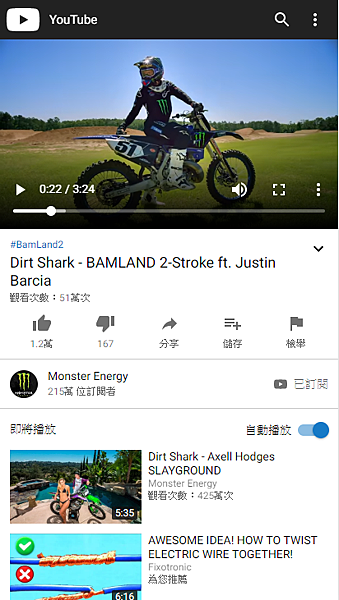
Youtube網站


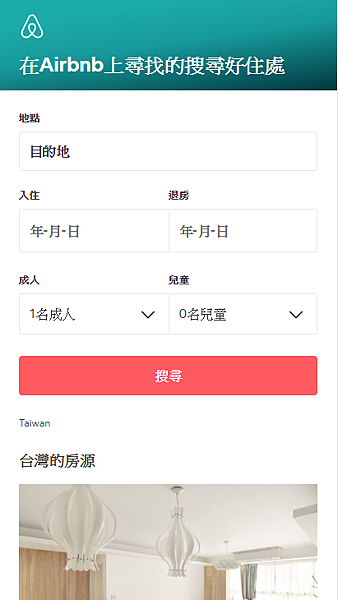
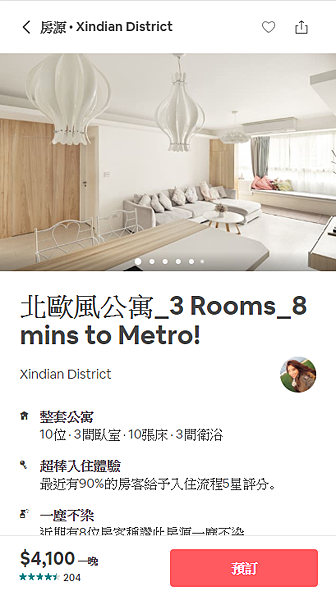
Airbnb網站


| (目錄) |
- May 14 Tue 2019 22:47
前端工程師須知的RWD秘訣(中):使用者為上,擁有最棒的體驗!
 標準的RWD網站範例
標準的RWD網站範例1.根據時下的主流設備來佈局斷點 (設備優先)
透過時下主流的設備 (如當代最熱門的手機、平板或電腦螢幕等) 來確定布局的斷點,而設計多套樣式,再分別對應到各種設備上,如此就可準確定位斷點。這種套用現成的設備尺寸隨然方便,又能精準對應到時下最普及的設備,但是隨著設備不斷汰舊換新,未來總會有無法合適對應到的設備。 「設備優先」示意圖(圖片來源:http://static.codeceo.com)
「設備優先」示意圖(圖片來源:http://static.codeceo.com)2.根據網頁內容作為佈局斷點的標準 (內容優先)
這種方式不是以設備為主;而是依據網頁設計內容的布局、段落等來下斷點,是真正符合 RWD 響應式網站 設計的初衷的方式。此種方式可讓網頁涵蓋所有設備、且閱讀容易,但是斷點會依據設備的不同而落在不同的地方,這樣就沒有標準、精準的設計模式。 「內容優先」示意圖(圖片來源:http://static.codeceo.com)
「內容優先」示意圖(圖片來源:http://static.codeceo.com)「優雅降級」還是「漸進增強」?
 圖上方為「優雅降級(Graceful Degradation)」的網頁設計模式;下方為「漸進增強(Progressive Enhancement)」模式
圖上方為「優雅降級(Graceful Degradation)」的網頁設計模式;下方為「漸進增強(Progressive Enhancement)」模式1. 優雅降級(Graceful Degradation)
一開始就針對「功能最完整」的平台來設計、開發網站,完成所有的功能和體驗後,再針對無法支援所有功能的平台或環境本來修改、刪減功能或是其他的解決方案,以確保網站能在最新、最完整的平台上完美呈現,擁有UI「最好的使用者體驗」;而在較舊的或是功能限制較多的的平台上,仍然可使用最重要的功能,整體介面「簡陋卻可用 (poor but passable)」,而不是無法使用。2. 漸進增強(Progressive Enhancement)
這個方式與「優雅降級(Graceful Degradation)」的方式相反,是先針對最不完整或是限制最多的平台上創建最重要的基本內容,用最精簡的方式呈現;然後以這些基本內容都存在的狀況下,開始慢慢擴展其佈局,隨著平台的限制越來越少,內容的完整度也越來越高。這也是「行動裝置優先 (Mobile First) 」的設計方式。我們在下一篇會提到什麼是「行動裝置優先 (Mobile First) 」。 本篇為「前端工程師必懂RWD概念」三部曲第二篇,全系列目錄如下:| (目錄) |
- May 13 Mon 2019 16:28
人工智慧先驅 Nils Nilsson 去世, 享壽 86 歲






















